2022. 4. 14. 22:08ㆍiOS
개요
오늘은 SwiftUI로 이미지를 넣는 방법부터
원하는 대로 이미지를 자르고, 배치하는 방법까지
최대한 자세히 정리해 보도록 하겠습니다!
이미지 넣기
Xcode에서 이미지를 넣는 법은 굉장히 쉽습니다.
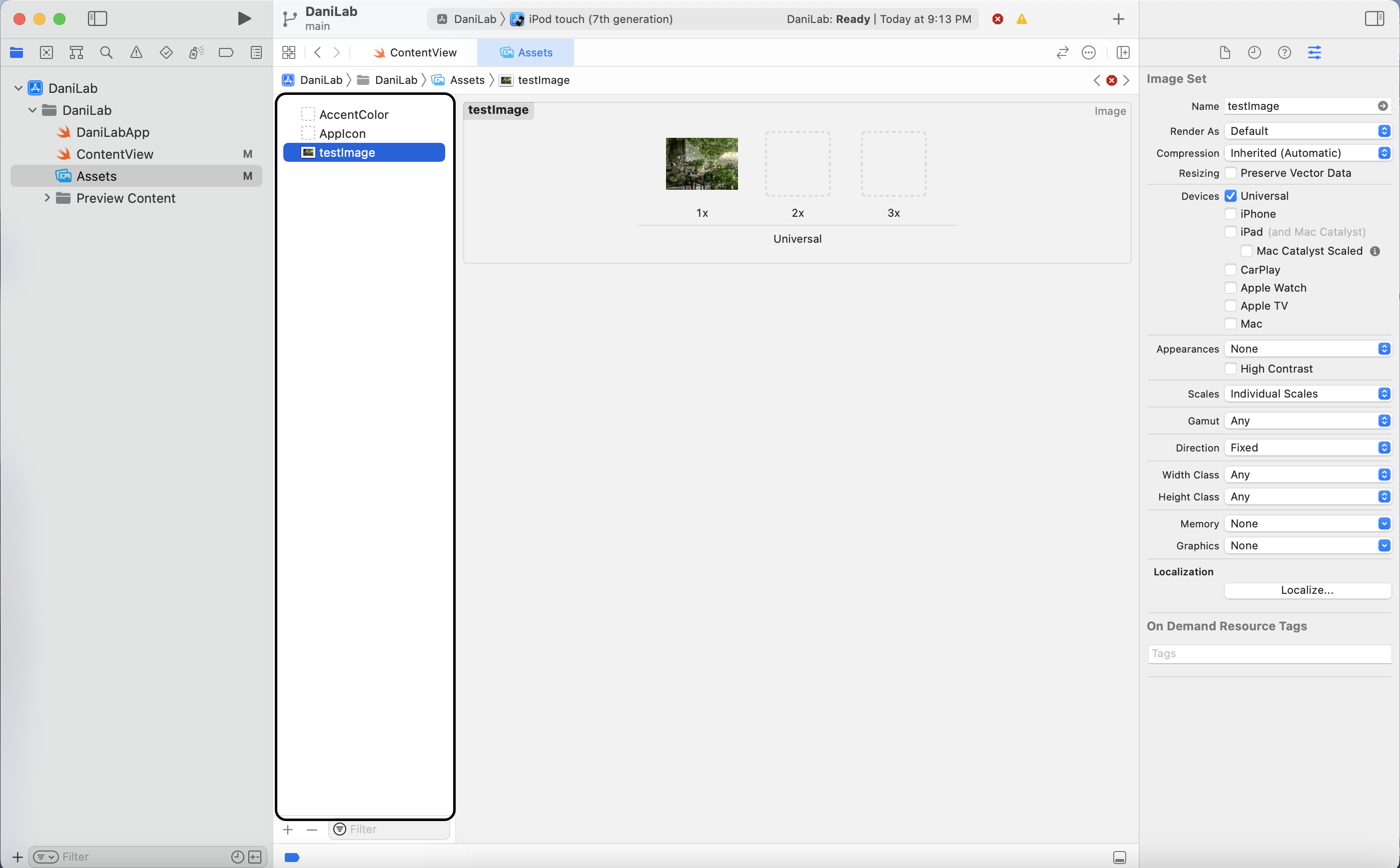
우선 Assets 폴더 안에 원하는 사진을 드래그 드랍합니다.

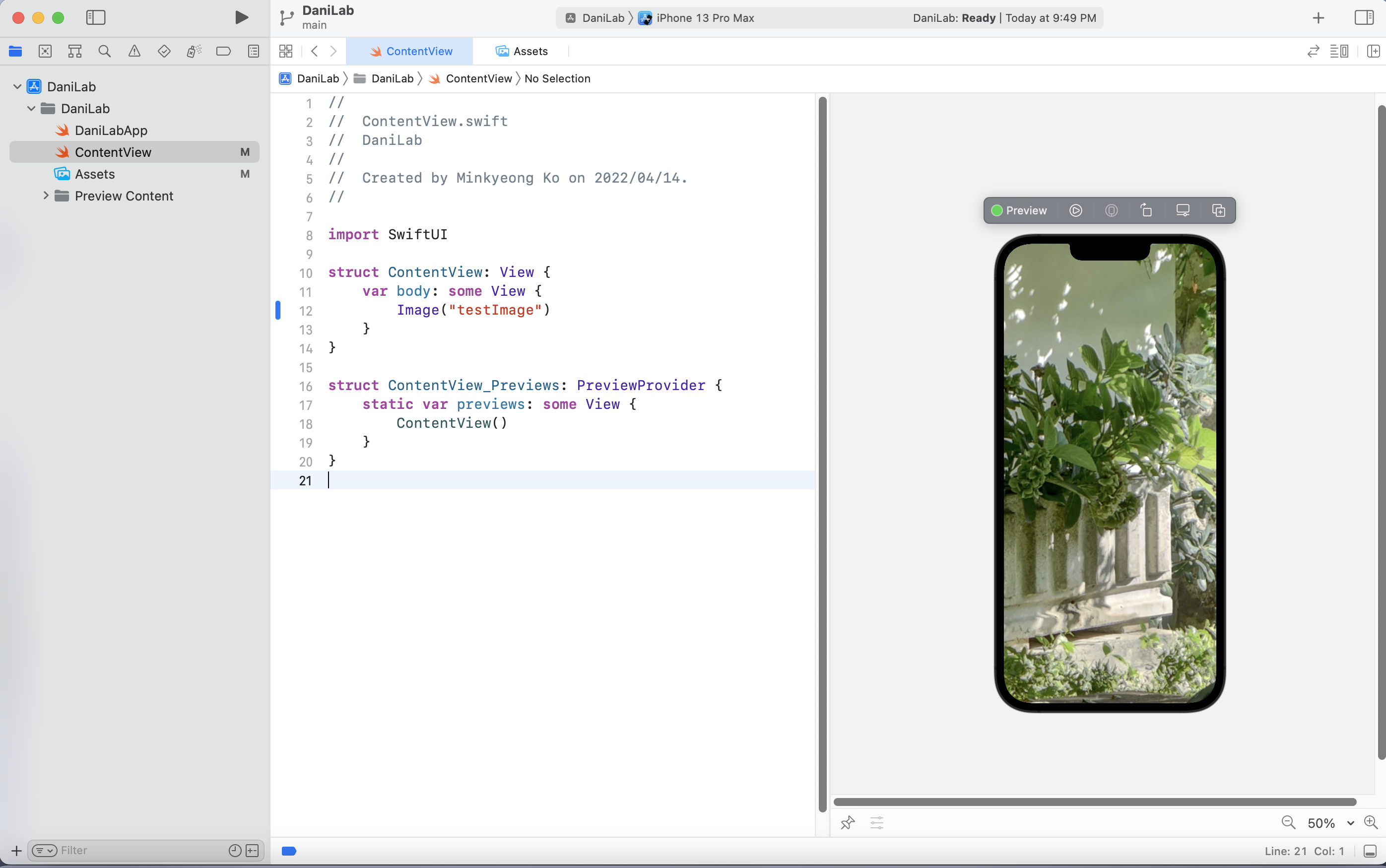
Image 괄호 안에 이미지의 이름을 넣으면 끝입니다.
import SwiftUI
struct ContentView: View {
var body: some View {
Image("testImage")
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

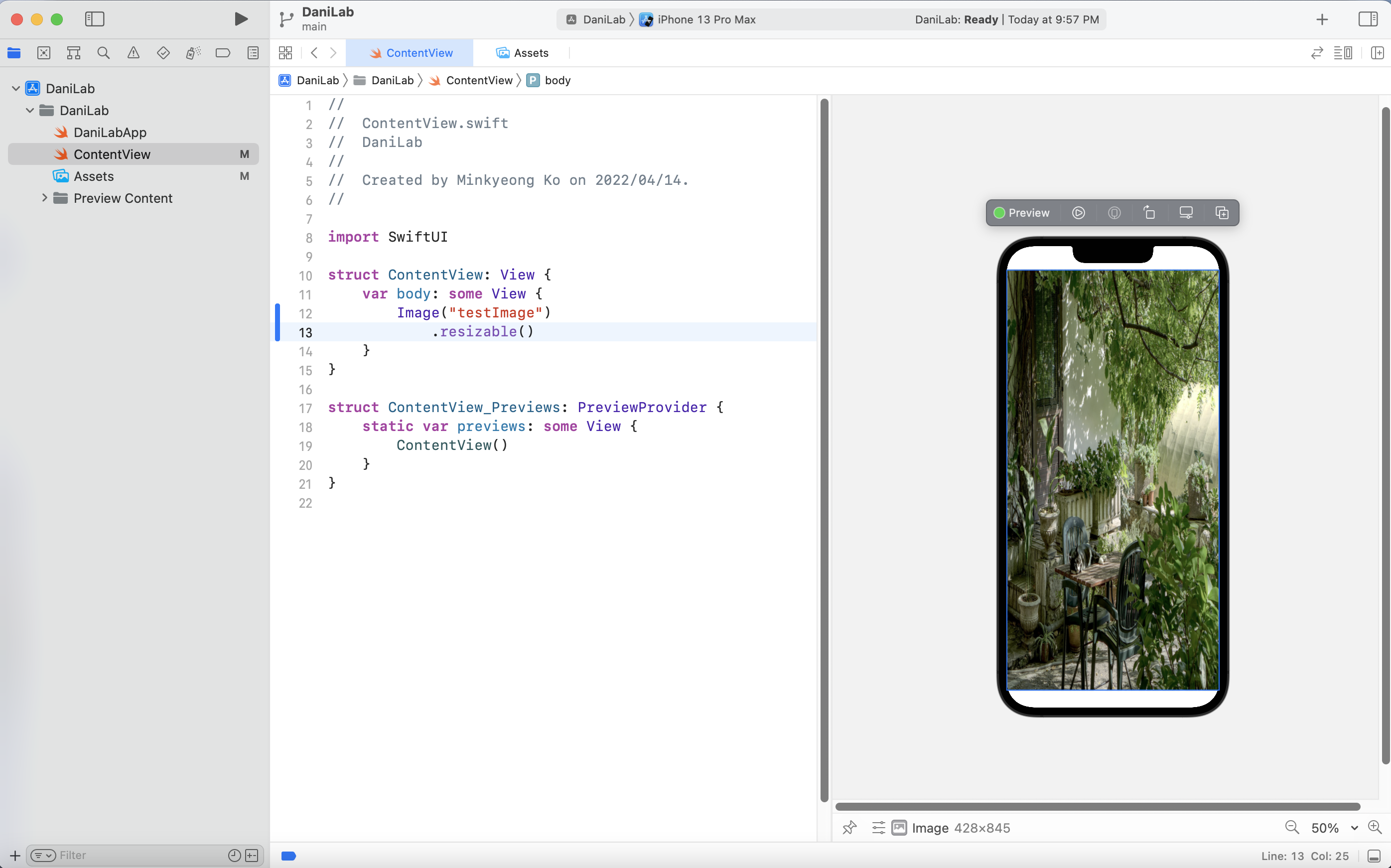
resizeable
resizeable은 이미지를 현재 View에 딱 맞게 채워주는 메소드입니다.
단순히 화면에 맞추다 보니 이미지가 찌그러진 모습을 볼 수 있습니다.

aspectRatio
aspectRatio는 이미지의 비율을 유지시켜주는 View Modifier로, 위에서 생긴 찌그러지는 문제를 해결해 줄 수 있습니다.
그럼 .resizeable에 이어서 적용해 보도록 하겠습니다.

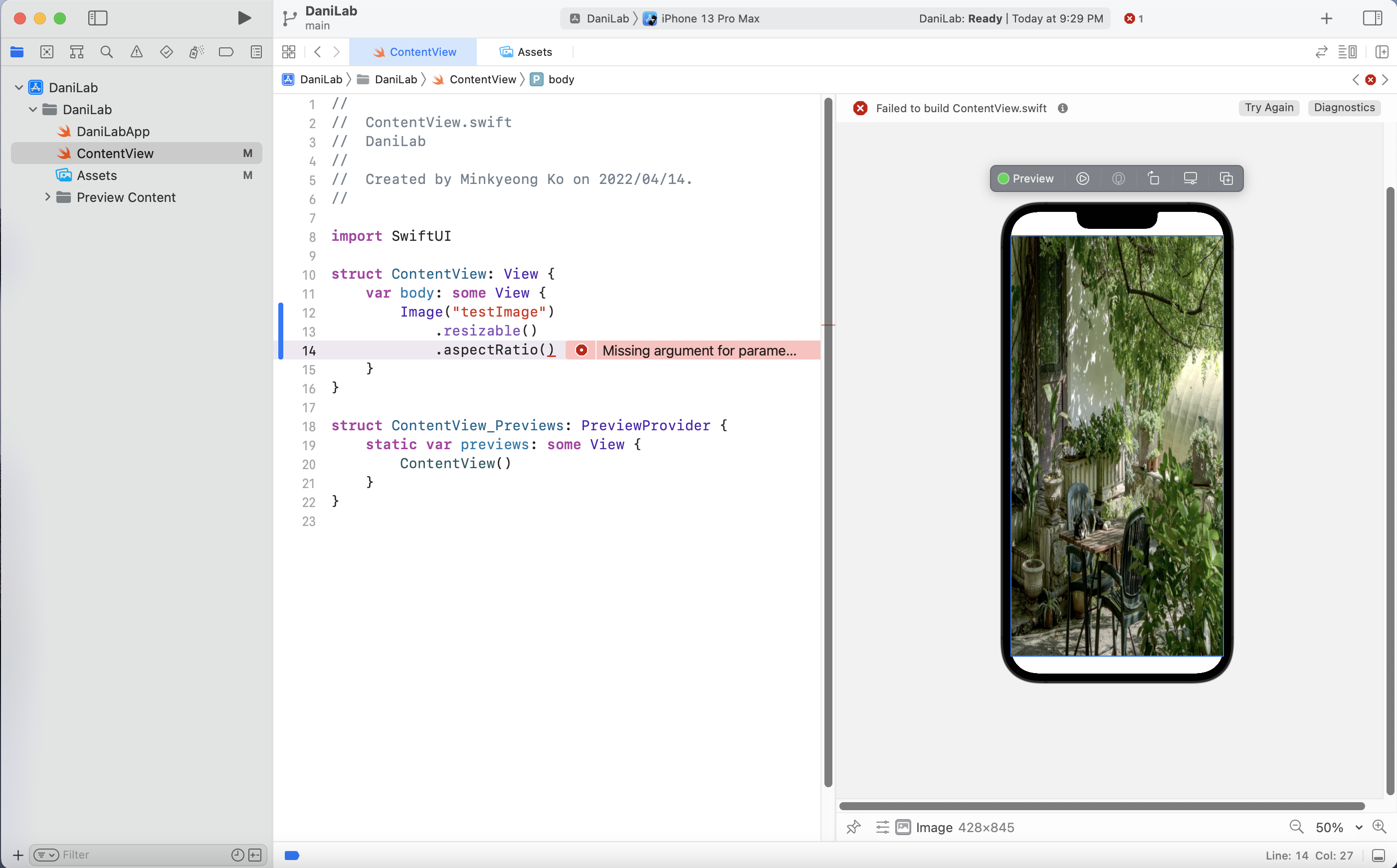
오류가 뜹니다.
aspectRatio를 적용하려면 contentMode라는 인자를 전달해야 하기 때문입니다.
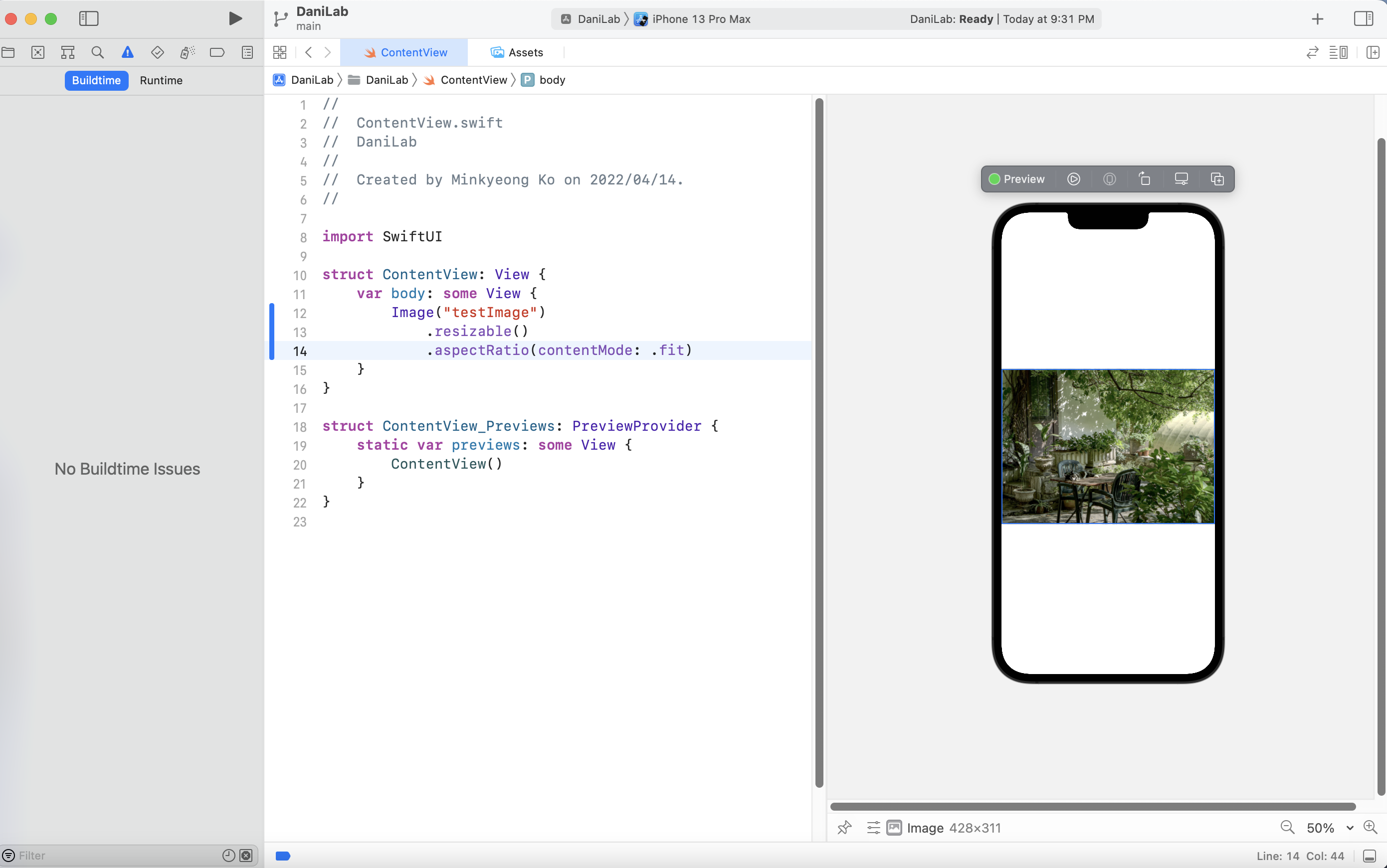
.fit을 넣어보겠습니다.

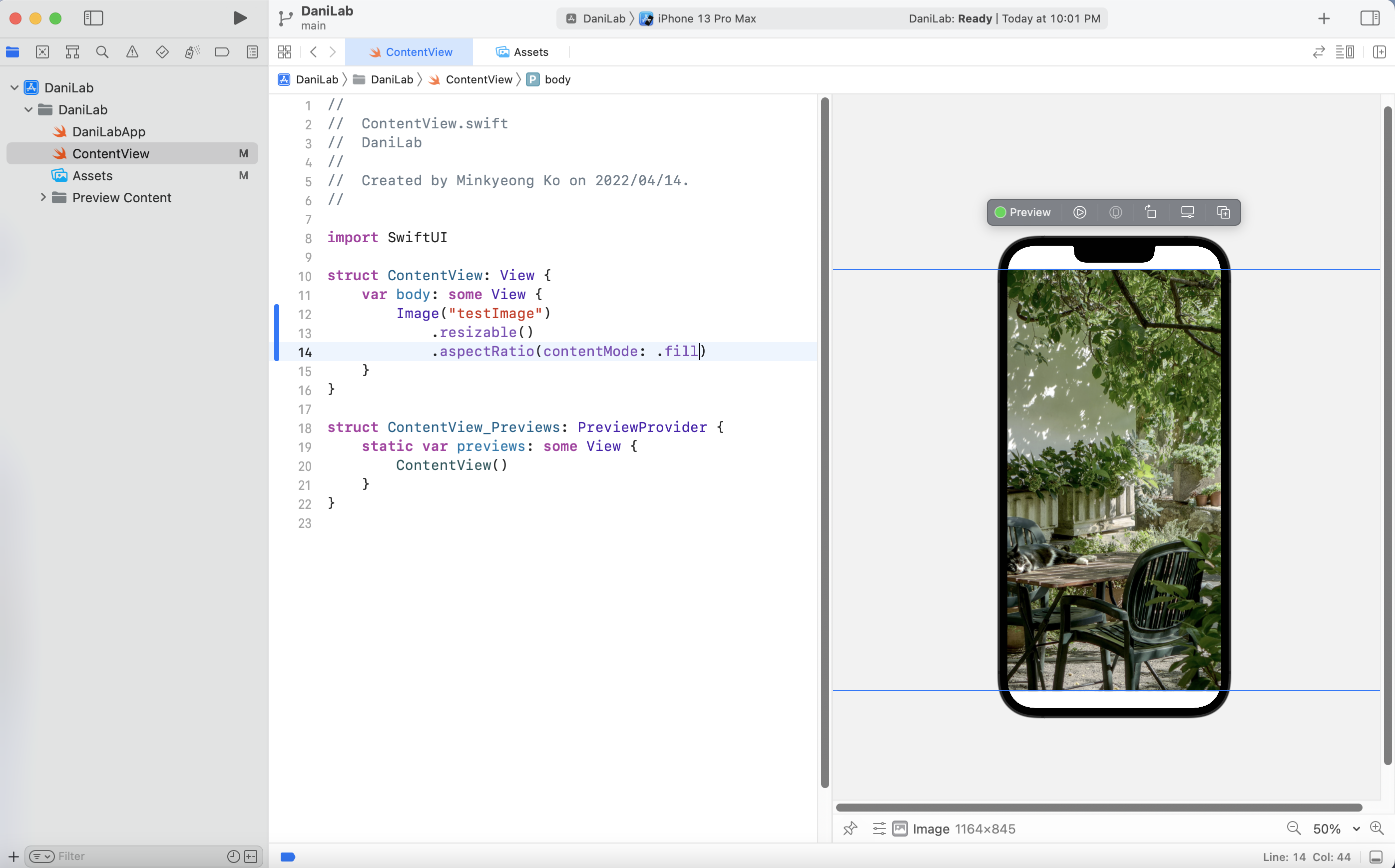
이제는 .fill을 넣어보겠습니다.

경우에 따라 원하는 것을 선택하면 좋을 것 같네요!
frame
frame을 지정하면, 사진이 보여질 크기와 위치를 정할 수 있습니다.
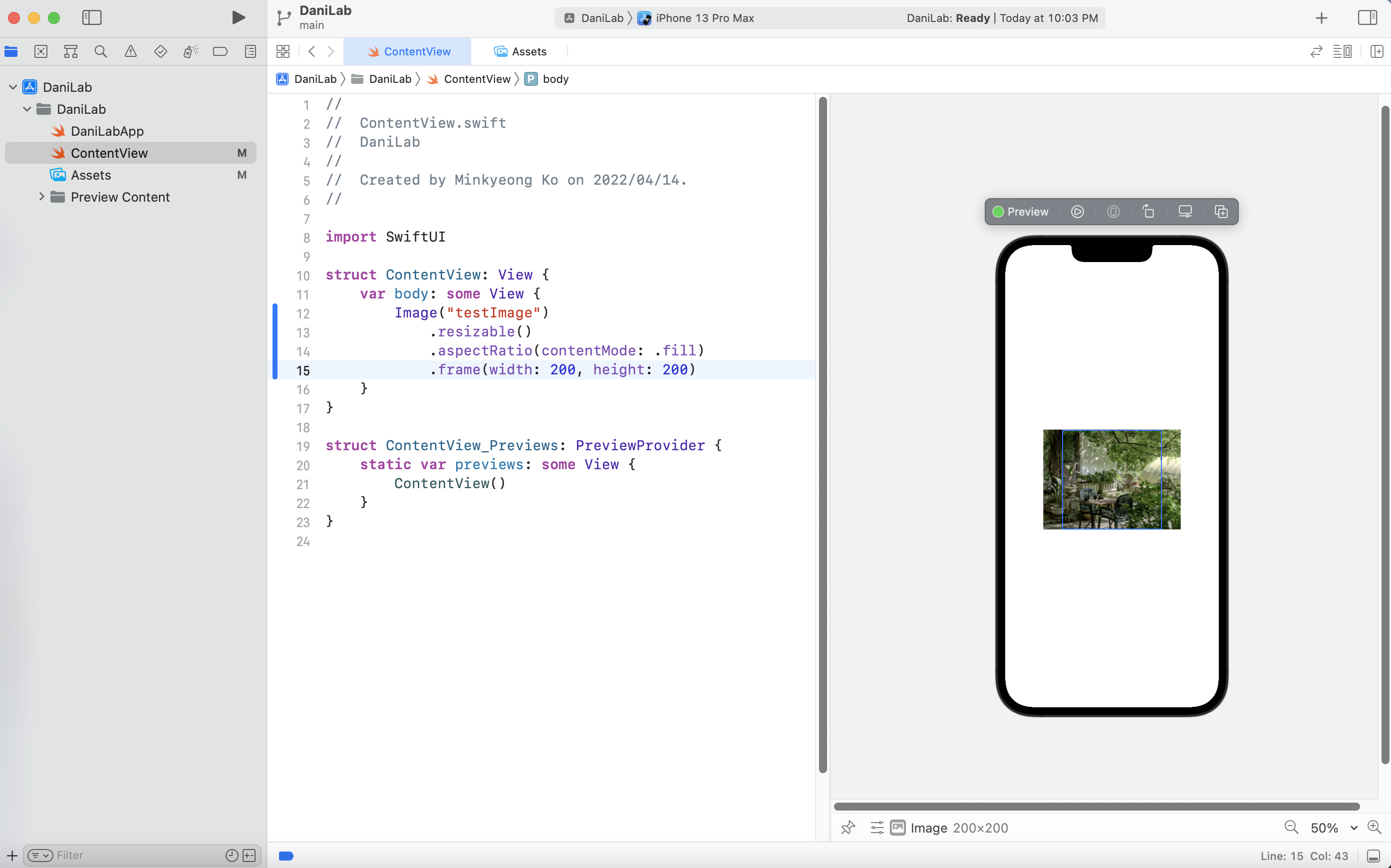
위의 코드에 이어서 .frame을 넣어보았습니다.

사진이 frame에 맞춰서 줄어들었지만, .fill을 설정한 상태이기 때문에 지정된 frame을 넘는 걸 볼 수가 있습니다.
이 문제를 해결하기 전, frame에는 하나의 인자가 더 있습니다.
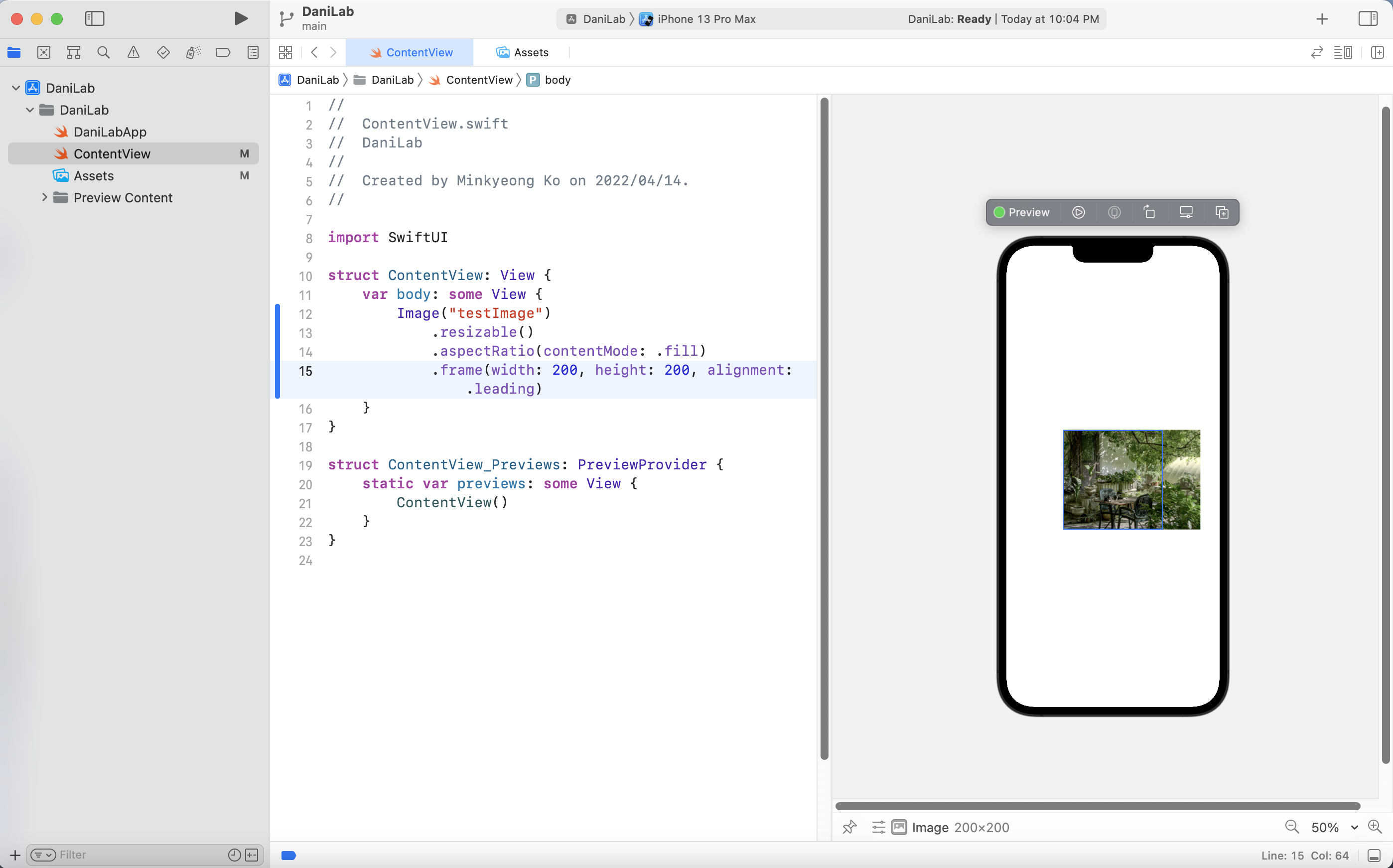
alignment로 사진을 어떻게 정렬할지를 지정할 수 있는데, 우선 .leading을 한번 넣어 보겠습니다.

용어가 헷갈리시는 분을 위해,
.leading은 왼쪽
.trailing은 오른쪽
.top과 .bottom은 위 아래로 정렬하겠다는 뜻이 됩니다.
물론 .center로 중앙 정렬을 할 수도 있습니다!
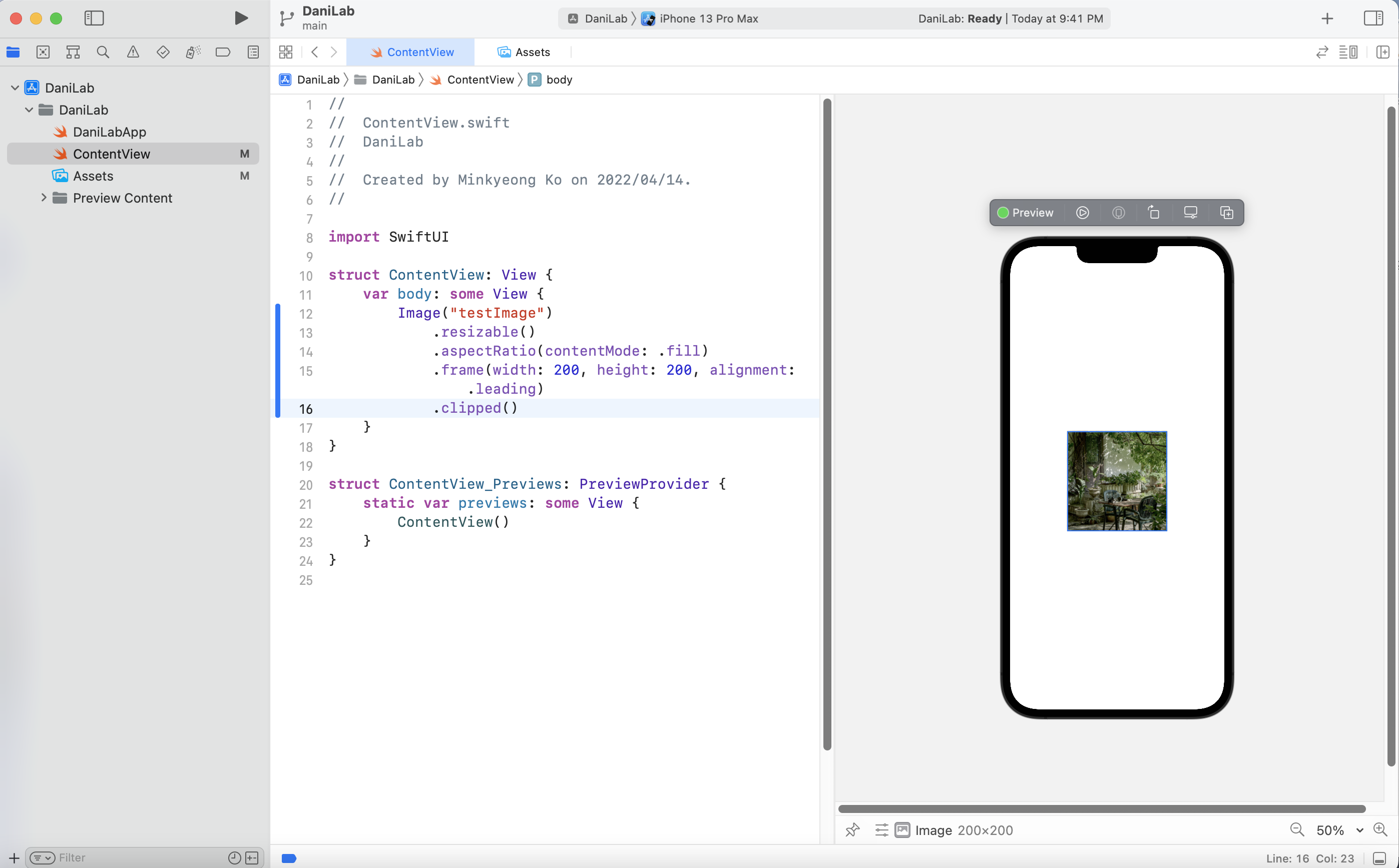
clipped
아까 .fill을 했을 때 사진이 frame을 넘어가는 문제가 있었습니다.
이 때 clipped를 사용하면, 프레임을 넘어가는 사진을 자를 수 있습니다.

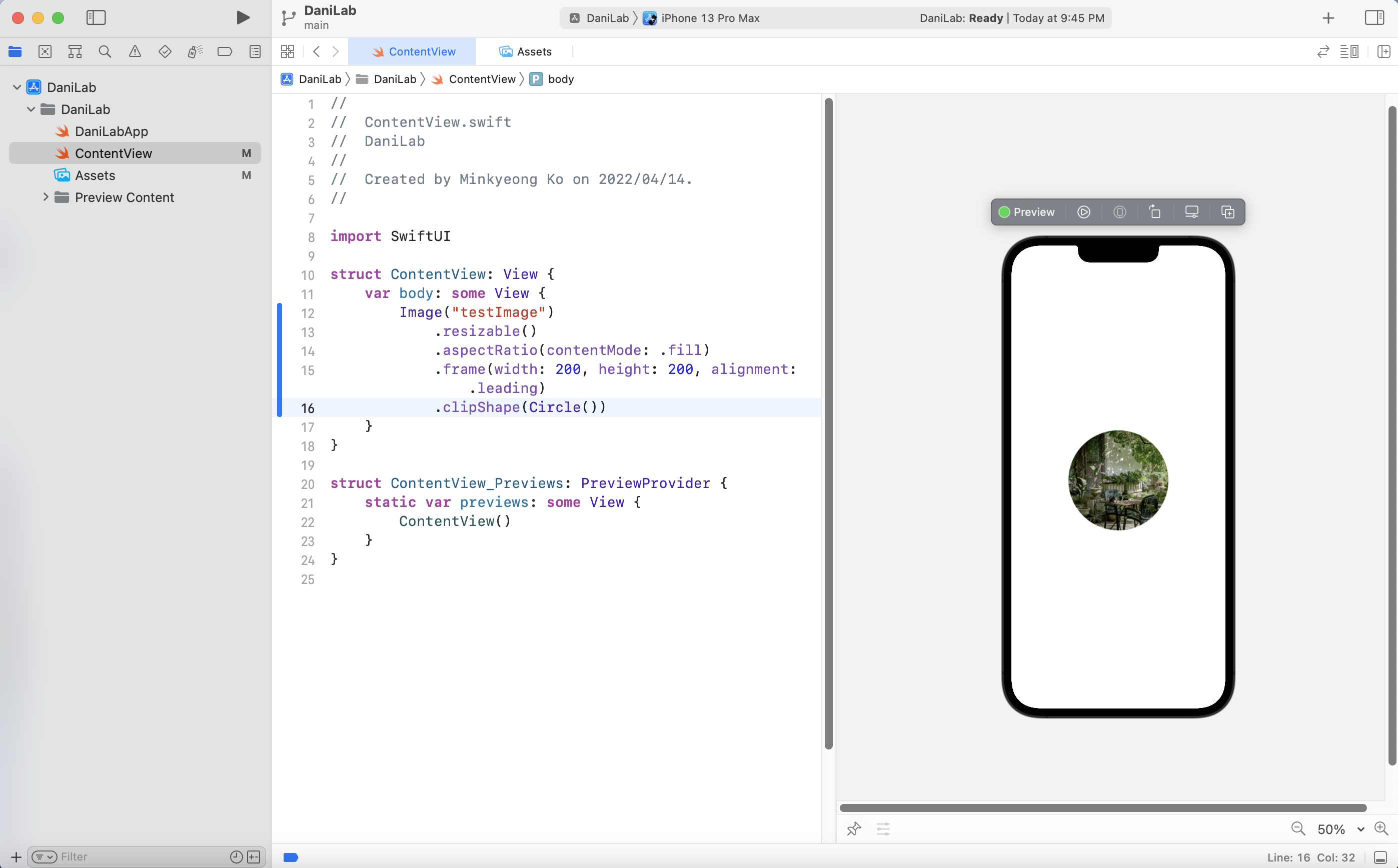
clipped랑은 조금 다르지만 clipShape를 사용해 원하는 모양으로 자를 수도 있습니다.

마무리하며
이미지 정복하기! 라고 써놓고 막상 기초적인 것들을 써놔서 조금 민망하긴 하지만,
프로젝트 시작 전 읽은 이미지 관련 공식문서의 내용이 저에게 너무 큰 도움이 되었어서, 꼭 공유하고 싶었습니다ㅎㅎ
https://developer.apple.com/documentation/swiftui/image
Apple Developer Documentation
developer.apple.com
그리고 역시 어설픈 구글링 보단 애플의 공식 문서가 낫다는 점을 배웠던 좋은 경험이었던 것 같습니다.
'iOS' 카테고리의 다른 글
| RxSwift 곰튀김 강의 정리 (기초) (0) | 2023.04.11 |
|---|---|
| 코드 리뷰를 잘하기 위한 Github 모범답안 모으기 (0) | 2023.04.09 |
| [Xcode] You’re using an RSA key with SHA-1, which is ... 에러 해결하기 (0) | 2022.04.06 |